Guide to HTML, CSS, and JavaScript (University at Buffalo Version)
Chapter 10: Creating a JavaScript Web Page
When you create a web page made up of HTML and CSS you are creating a rather *static* web page. Quite often though you will need to add features to you web page to make it a little more dynamic, such as form validation, data manipulation, or something simply like displaying the current date. JavaScript is a coding language that can be either embedded right inside your HTML code or included using the <script> tag to reference an external JavaScript (*.js*) file.
The HTML <script> ... </script> Tags
For example, if you want to include the current date you could use this line in the <body> area of your HTML code:
document.write("<span style='font-size: 6pt;'>" + Date() + "</span>");
</script>
<script> TagThe id="" Identifier Atribute
I use document.write in my examples. However, a better, way to do this would be to define an identifier (id="") for the container (div or p or span) and use JavaScript to update that container with the current date:
<script>
document.getElementById("currentDate").innerText = (new Date()).toDateString();
</script>
JavaScript Comments
Adding comments to your code can help you remember what your code is doing at that statement and will also help others who may need to maintain your code in the future.
JavaScript has two (2) different comment statements. The /* */ can be used to have multiple lines. For example:
Assignment: Form Web Page
Author: Your Name Here
Date: Month Day, Year file was last edited
Editor: Notepad++ or TextWrangler or whatever editor you used
*/
The // can be used for an inline or single line comment (I would have a <div id="myLoop"></div> in my HTML code):
for (i = 0; i < 12; i++) {
document.getElementById("myLoop").innerHTML = "i = " + i + "<br />\n";
}
JavaScript Functions
JavaScript functions provide a way to perform a task. Functions are useful when you have a set of statements that you would like to be able to use more than once. Functions allow to reduce the use of duplicate code.
A JavaScript function begins with the word function followed by the name of the function and then a set of statements enclosed between n opening right brace ({) and a closing left brace (}). For example:
This function accepts 2 parameters and returns the sum of those 2 values
*/
function addTwo(num1, num2) {
return num1 + num2;
}
To *call* (execute) your functon you simply use the function name and pass any needed parameters. I would have a <div id="myFunction"></div> in my HTML code.
var firstNum = 10;
var secondNum = 20;
document.getElementById("myFunction").innerHTML = firstNum " + " secondNum, " = <b>" + addTwo(firstNum, secondNum) + "</b>";
</script>
addTwo() JavaScript FunctionaddTwo() Function OutputUsing the <script> ... </script> Tag to Include a JavaScript File
You can also create an external file to store your JavaScript functions, for example: *myFunctons.js*. This is especially useful if you want to use that same JavaScript in multiple web pages. For an external JavaScript file you would add this <script> tag to the <head></head> area of your HTML file:
<script src="myFunctions.js"></script>
</head>
<script> ... </script> TagsJavaScript Arrays
Like most languages, JavaScript provides arrays to store multiple values in a single array variable.
An array in JavaScript is actually an ordered map. A map is a type that associates values to keys. This type is optimized for several different uses; it can be treated as an array, list (vector), hash table (an implementation of a map), dictionary, collection, stack, queue, and probably more. As array values can be other arrays, trees and multidimensional arrays are also possible. The first element of an array is referenced as the zero (0 element. For example (I would have a <div id="myArray"></div> in my HTML code):
for (var i = 0; i < arr.length; i++) {
document.getElementById("myArray").innerHTML = "Array element i = " + arr[i] + "<br />\n";
}
An associative array allows you to access the array elements using a keyword/value pair. For example (I would have a <div id="myStates"></div> in my HTML code):
for (var name in statesArray) {
document.getElementById("myStates").innerHTML = "Name: " + statesArray[name] + " = (" + name + ")<br />\n";
}
Sorting JavaScript Arrays
JavaScript provides a many functons for sorting arrays. The .sort() method sorts an array in ascending order and the .reverse() method sorts an array in reverse order. I would have a <div id="myAssoc"></div> in my HTML code.
sortHTML = "<b>Before sort:</b> ";
for (var i = 0; i < statesArray.length; i++) {
sortHTML += "Array element " + i + " = " + statesArray[i] + "<br />\n";
}
statesArray.sort();
sortHTML += "<br />\n<b>After sort:</b> ";
for (var i = 0; i < statesArray.length; i++) {
sortHTML += "Array element i = ", statesArray[i], "<br />\n";
}
document.getElementById("myAssoc".innerHTML = sortHTML;
.sort() to Sort an Arraydocument.write("<b>Before sort:</b> ");
for (var i = 0; i < statesArray.length; i++) {
document.write("Array element ", i, " = ", statesArray[i], "<br />\n");
}
statesArray.reverse();
document.write("<br />\n<b>After sort:</b> ");
for (var i = 0; i < statesArray.length; i++) {
document.write("Array element i = ", statesArray[i], "<br />\n");
}
.reverse() to Reverse Sort an ArrayUsing the Browser Developer tools Console Tab
All major web browsers (Chrome, Edge, Firefox, IE, Opera, and Safari, provide Developer Tools that allow you to use the Console tab to view and JavaScript errors.
- Edge or IE
- Press
F12and open the Developers Tools to view the JavaScript Console. - Chrome, Firefox, or Opera
- Press
CTRL-Shift-Ito open the Developer Tools to view the JavaScript Console. - Safari
- Press
CTRL-Alt-Ito open the Developer Tools to view the JavaScript Console.
You can use the JavaScript console.log("some string") method to log a debug message that you can see in the Browser Developers Tools Console to help debug your JavaScript code.
For more information about JavaScript use your favorite search engine (Bing, Google, Yahoo, etc.) and search for:
javascript tutorials for beginners
Task - Create a JavaScript Web Page
For this task you will create a new web page file just as you did in previous tasks. This web page should use JavaScript functions to include the following:
- Display the current date
- Display the current time
- Create a variable,
dueDate, that stores a date 6 days after the date you started this task - Uses an if construct based on the dueDate and the current date to print out either:
how many days are left until this task is due
or
how many days have past since this task was due
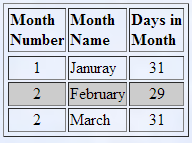
- Display a table that has 12 rows and 3 columns which is created using a for loop to read through a set of JavaScript arrays that contain the names of the months and the number of days in each month.
- Uses the JavaScript mod operator (%) to highlight every other row of the above table with a different color to make it easier to read. The table should look similar to this:

Hint: if you use the JavaScript mod operator (%) to divide the loop counter by 2 and there is no remainder that means the loop counter is an even number and so you need to highlight that row.
This web page should also have a link back to your Home Page task web page.
You should then add an <a> (anchor) tag to your Home Page web page that opens your advanced CSS web page.


