Guide to HTML, CSS, and JavaScript (Buffalo State University Version)
Chapter 8: Adding Special Effects to Your Web Page
In an earlier section we introduced Cascading Style Sheets, CSS, for controlling the look of your web pages. You can change the look of any HTML tag using the above mentioned External, Embedded, or Inline Styles. Not only can you control how your web page is rendered by the web browser, you can also control how your web page might look when printed or viewed on a mobile device or via a screen reader or a braille device.
A CSS-styled Recipe Card
Let’s say you had "Cooking Recipe" web page that used the <header>, <section>, and <footer> HTML5 tags to display different sections of your web page (more about these tags later). You want to offer your visitors the ability to print the recipe on a 3x5 card for their recipe collection. You can add a set of styles to your CSS file using the @media print { ... } style command that will control how and what is printed.
An HTML snippet of your Cooking Web Page:
<h1>Welcome to Jim's Cooking Page</h1>
</header>
<section id="myIntro">
<p>We hope you find this recipe easy and tasteful</p>
</section>
<section id="recipe">
<ol>
<li>Add one (1) cup of flour to a large mixing bowl</li>
<li>Add one (1) egg and mix</li>
<li>Stir in one (1) cup of milk</li>
</ol>
</section>
<footer id="myFooter">
<p>For more information contact us!</p>
</footer>
Then you would have these lines in your External CSS file (mystyles.css):
#myHeader, #myFooter, #intro {
display: none;
}
#recipe {
border: 1px solid #000;
}
}
The above lines tell the web browser that when this page is printed to not render the header identified as myHeader or the section identified as myIntro or the footer identified as myFooter since you are setting the value of display to none for each of those IDs. So, now when that page is printed, all that prints is the recipe itself.
You can (and should) test this using the Print Preview feature of your web browser.
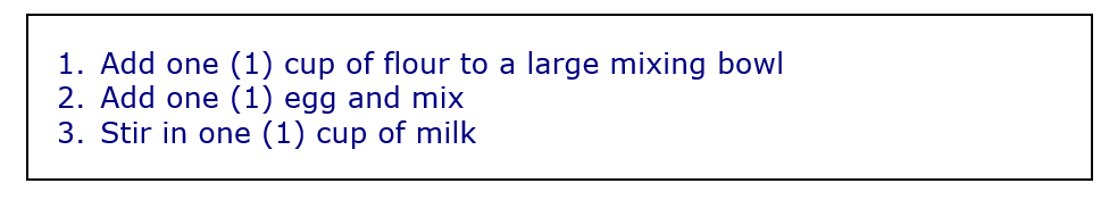
When this web page is printed it would look like this:

@media printTask - Add Special Effects to Your Web Page Using Cascading Style Sheets
For this task you will copy your Web Page from your first task (index.html) to create a new web page (advcss.html). Then modify your new advcss.html file and your original mystyles.css file to add these features to your new advcss.html web page:
- Use a style to change your graphic to be 50px wide by 50px tall (your picture will look scrunched, but that’s OK)
- Change the display font for your introductory paragraph to Verdana, serif
- Float your graphic so it is on the right of your introductory paragraph and your introductory paragraph wraps around your image
- Your home page (
index.html) should already contain an ordered list of the assignment links for this newadvcss.htmlpage - Add a table similar to your CSS task that displays with no borders around any of the cells
- Add appropriate
@mediaprint styles so that when your page is printed (you can use the Print Preview feature of your web browser to see the different look):- Your home page graphic does not print
- Your list of task links are green
- Your list of task links is an unordered list
- The font for your introductory paragraph is Arial, sans-serif
- Your table prints with borders around every cell
This web page should also have a link back to your Home Page task web page.
You should then add an <a> (anchor) tag to your Home Page web page that opens your advanced CSS web page.


