Guide to HTML, CSS, and JavaScript (Computer Science 4 All Version)
Chapter 6: Using DIVs to Modify Your Home Page Layout
Divisions (containers) be used to define a section of a structured web page. CSS is normally used to add style to the div.
The <div> ... </div> Tags
The <div> tag is used to begin a division (or container) and the </div> is used to end that division. You would use the id="" attribute to provide an identifier for that div which can be used by JavaScript and CSS to style that div.
<div id="headDiv">
This is the header area
</div> <!-- end id="headDiv" -->
<div class="leftcolDiv">
<p>Left Column
This is the left column text.</p>
</div> <!-- class="leftcolDiv" -->
<div class="rightcolDiv">
<p>Right Column
This is the right column text.</p>
</div> <!-- class="rightcolDiv" -->
<div id="footDiv">
This is the footer area
</div> <!-- end id="footDiv" -->
</div> <!-- id="mainDiv" -->
<div> codeThe code above would advise the web browser to render a division (container) like this:
Left Column
This is the left column text.
Right Column
This is the right column text.
<div> OutputUsing CSS to Style the </div>
CSS styles can be used to add ceatres to your <div> such as rounded corners, drop shadow, color for fonts and background, alignment, etc.
background-color : #DDD;
border: 1px ridge navy;
border-radius : 22px;
box-shadow : 10px 10px 5px #888888;
clear : both;
margin : 1% 4% auto;
padding : 1%;
width : 90%;
}
#mainDiv, #mainDiv2 {
background-color : #CCC;
border : 1px ridge navy;
border-radius : 22px;
margin : 1% 4% auto;
padding : 1% 1% 2% 1%;
width : 90%;
}
.leftcolDiv {
background-color : #FFF;
border : 1px ridge navy;
border-radius : 22px;
box-shadow : 10px 10px 5px #888888;
float : left;
margin : 1% 1% 1% 4%;
padding : 1%;
width : 40%;
}
.rightcolDiv {
background-color : #FFF;
border : 1px ridge navy;
border-radius : 22px;
box-shadow : 10px 10px 5px #888888;
clear : right;
float : right;
margin : 1% 4% 1% 1%;
padding : 1%;
width : 40%;
}
<div>The code above would advise the web browser to render a division (container) like this:
Left Column
This is the left column text.
Right Column
This is the right column text.
<div> OutputTask - Modify Your Home Page to Use DIVs
For this Assignment you will first read the appropriate chapters in the textbook and then copy your index.html file to a new file called index_old.html. Then you will modify your index.html.
Your new home page should utilize the following HTML tags and include the following:
- Appropriate
<html>,<head>, and<title>tags to give your page a title that contains your name. - A
<body>tag. - A
<div>tag that spans the top of the page containing header-type information such as:- an
<h1>tag that contains your name - an
<img>tag with appropriatesrcandaltelements and CSS styles that define the width and height values. It doesn't matter at this time what the graphic is as long as it is legal and moral. - a
<p>tag that encloses a brief paragraph about yourself.
- an
- A set of
<div>tags that replace the current<ol>and<li>tags that list the links to the assignments for this course. Each<div>should contain a brief description of the assignment and an<a>tag link to the appropriate web page for that assignment. - Use CSS styles to add some "style" to your divs.
- A final
<div>that spans the bottom of the page that contains footer-type information such as your name, what editor your used, when the page was last modified, etc.
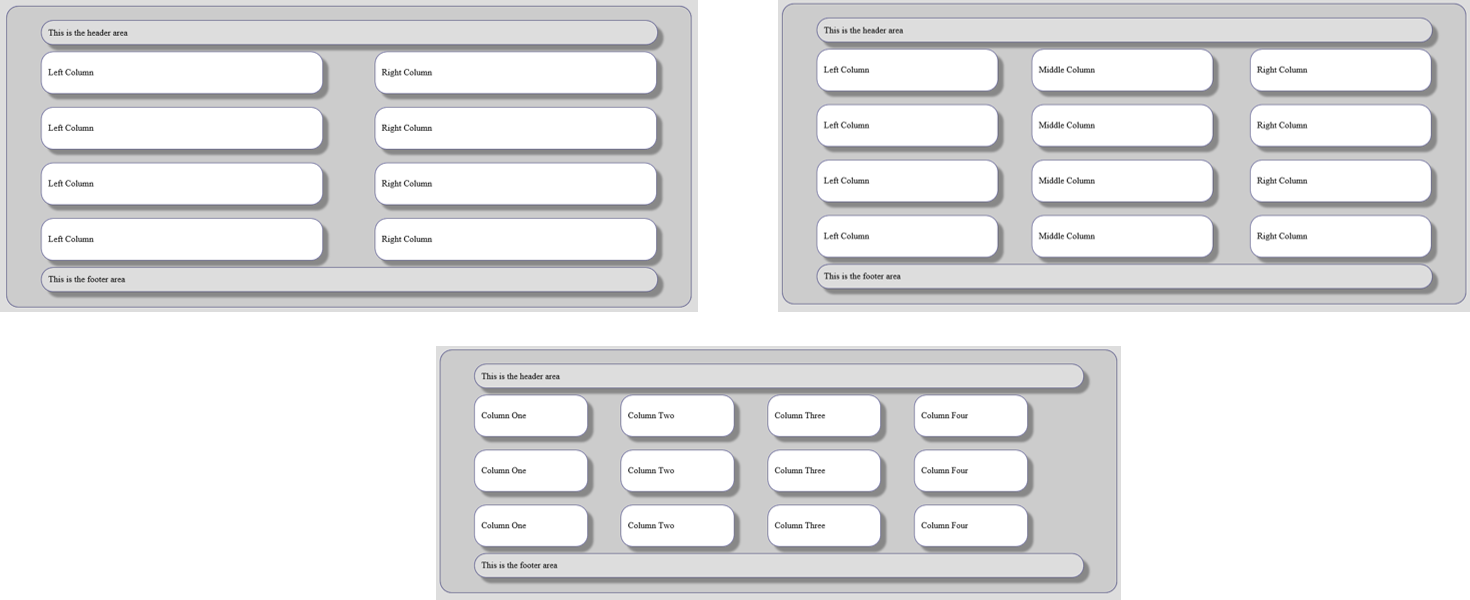
The layout of your page is up to you. It could be two, three or four columns. Take this opportunity to show off your knowledge of CSS styles for your div, such as border, color, background, width, margins, padding, etc. Examples:

You can (and should) use the W3C HTML Validator to verify your HTML5 code and the W3C CSS Validator to verify your CSS styles.
This web page should also have a link back to your Home Page web page.
You should then add an <a> (anchor) tag to your Home Page web page that opens your HTML5 web page.


